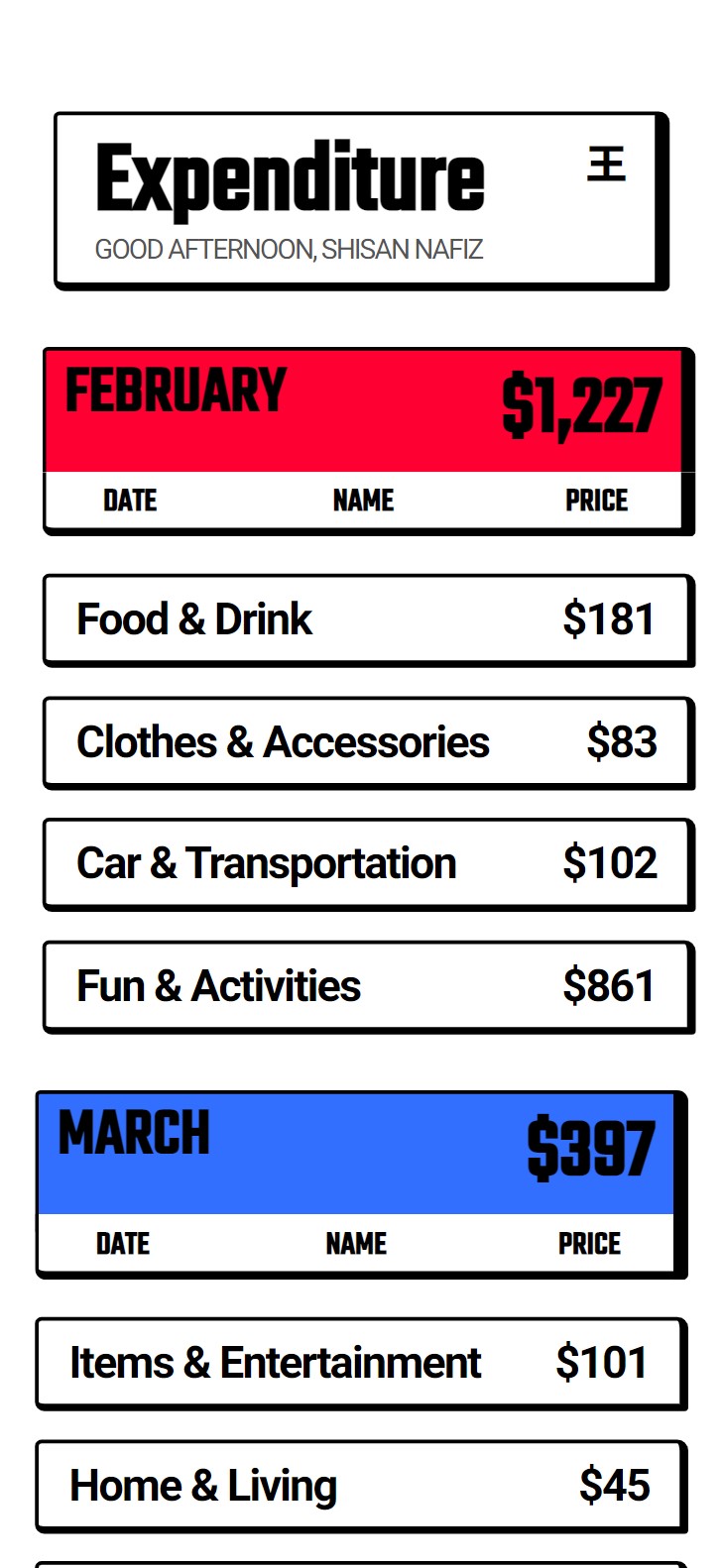
Expenditure
Expenditure is tool that helps budget money every month by logging daily expenses and provides end-of-month reports with charts
HTML
CSS TypeScript React Firebase
Connects to Spotify API to request user authentication.
Accesses user's playlists and tracks after user authorization.
Plays 30 second preview contained in each song's track object.
Uses current playing song's ID to add it to clicked playlists.
Checks song's index in reviewed playlist to remove it.
I fine tune my playlists by carefully selecting the songs that
go into them, to capture the desired vibe. However, whenever I
did this, something would repeatedly occur—I'd stumble upon
some songs that were in a few playlists but not in others.
I had to figure out a way to check what songs were missing
from which playlists. I tried to manually skim through them,
but it quickly became tedious and confusing. SO I set out to
make the process of adding songs from one to another (or one
to many) easier, faster, and simpler.
I had to reduce the amount of time and energy that went into
creating playlists. To set a proper time limit, I took
advantage of each song's 30 second preview. To accelerate the
"add song" feature, I simplified it down to a single click.
I feel that it takes only a couple seconds to decide which
playlists a song belongs in, so this turns the chore of
aimlessly curating into immersive rounds of feeling the music
out and letting that be the guide. The ideal user has one huge
general playlist that needs to be split up into many specific
playlists.
New Experiences: requestting
third-party REST API (tokens)
Future Features: select all liked
songs, exhibit stats

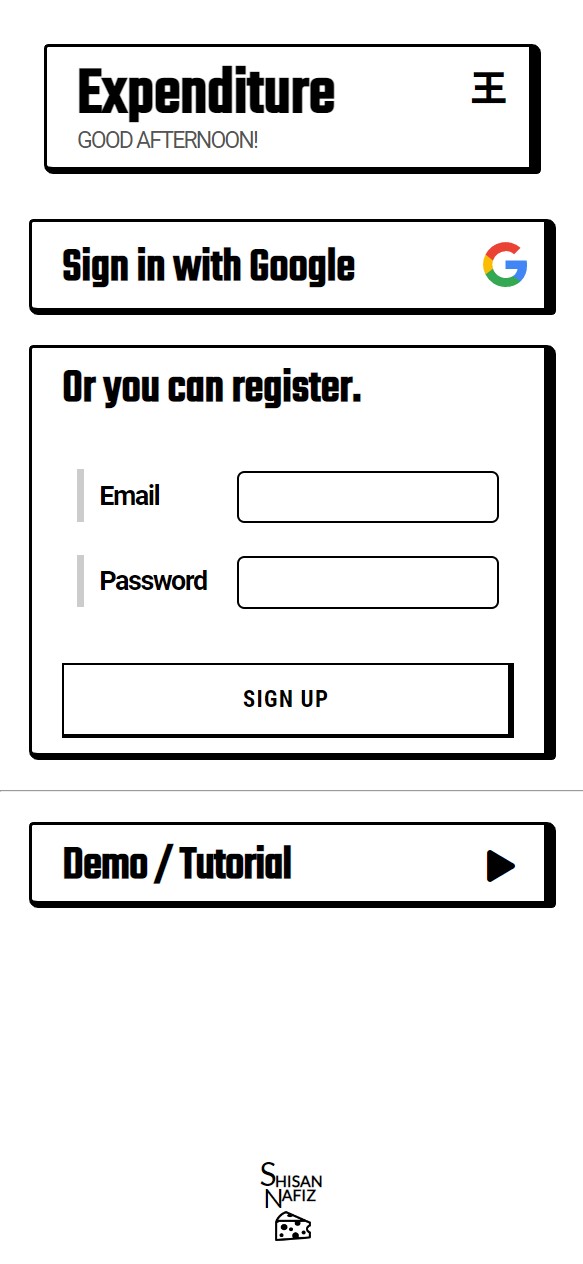
Register
Google / Firebase / Demo

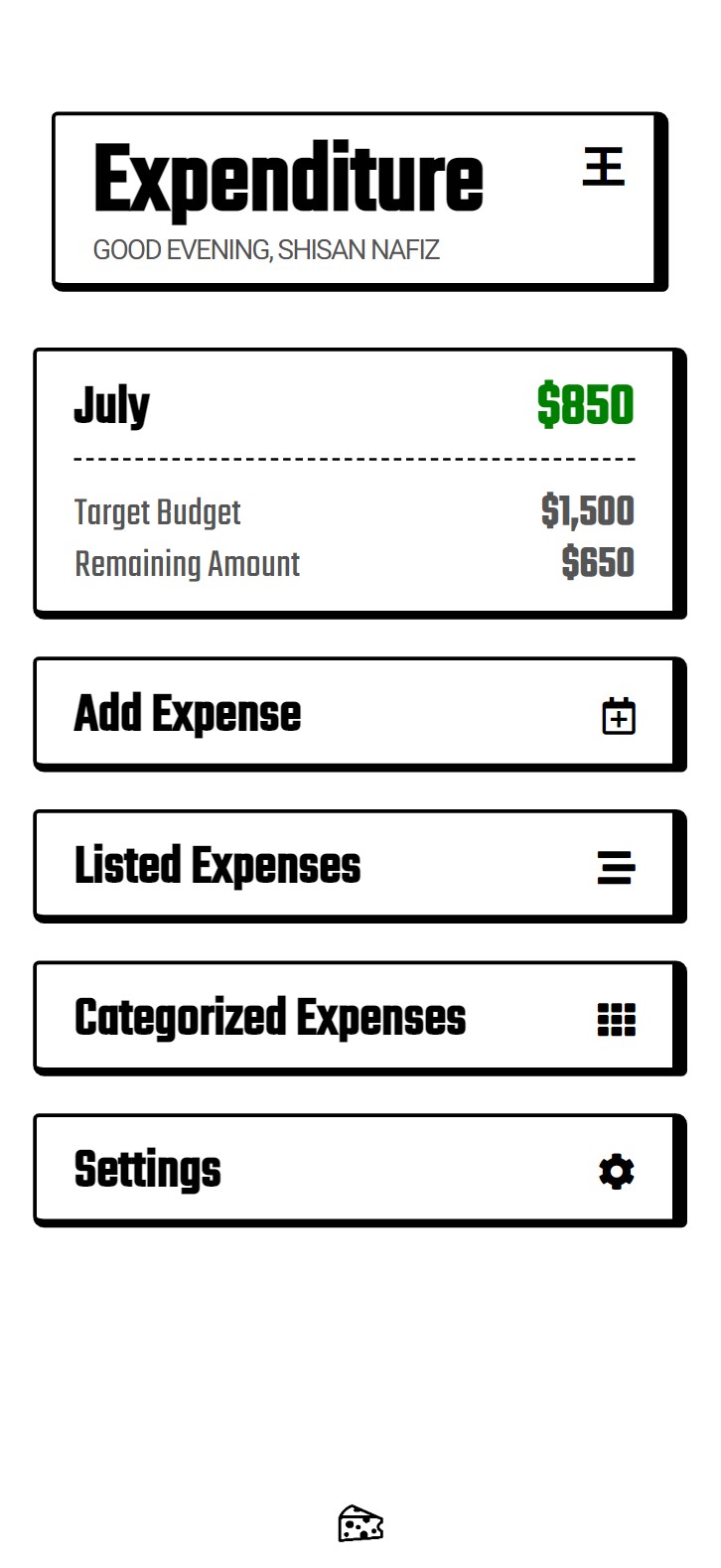
Home
Dash / Budget / Add

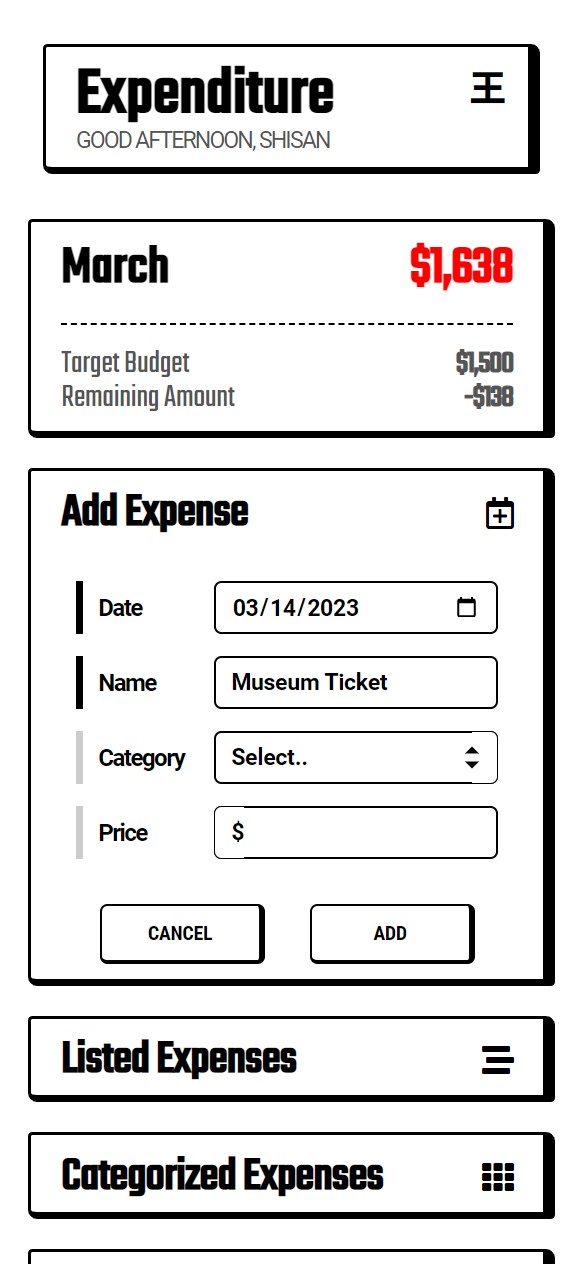
Add Expense
Date / Name / Category / Price

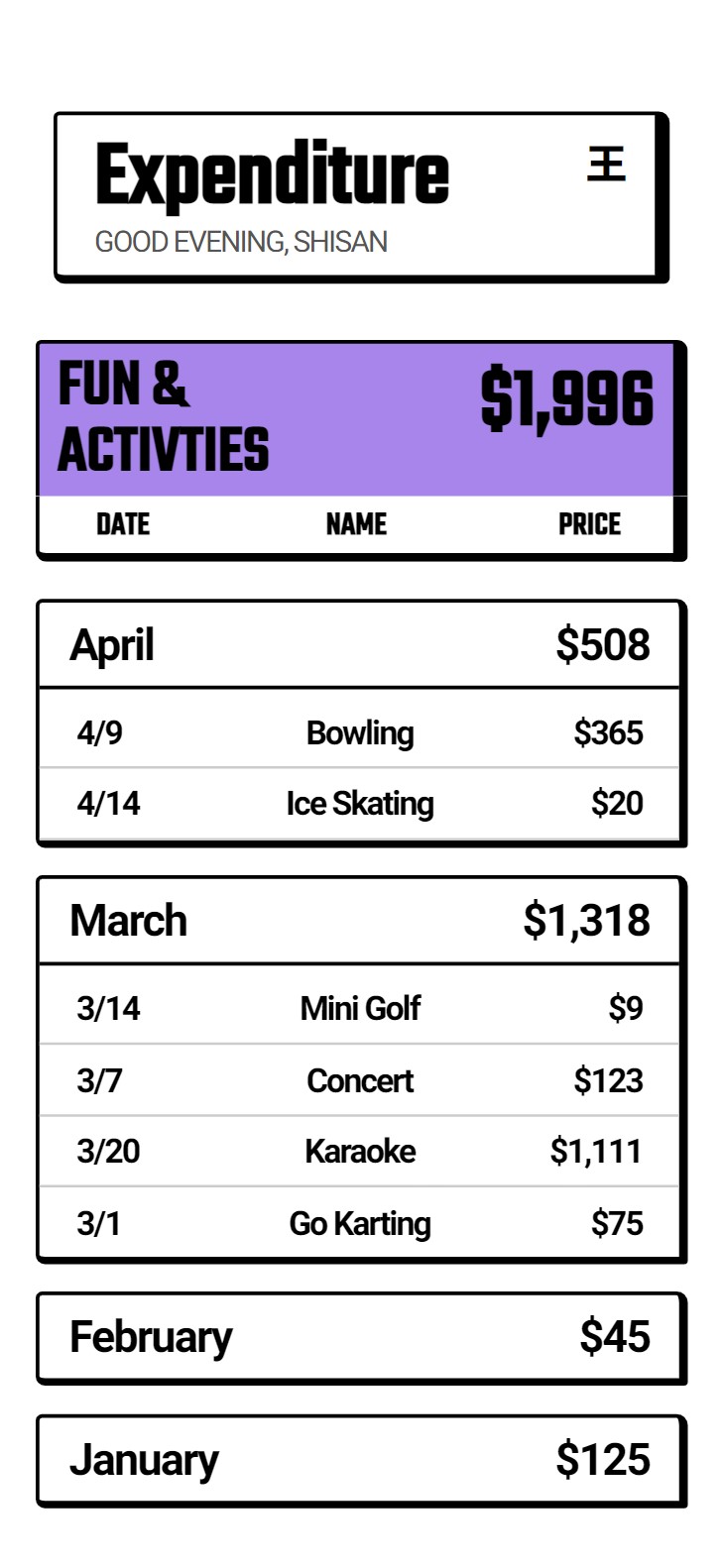
Categorized Expenses
Expenses by Category

Listed Expenses
Expenses by Month

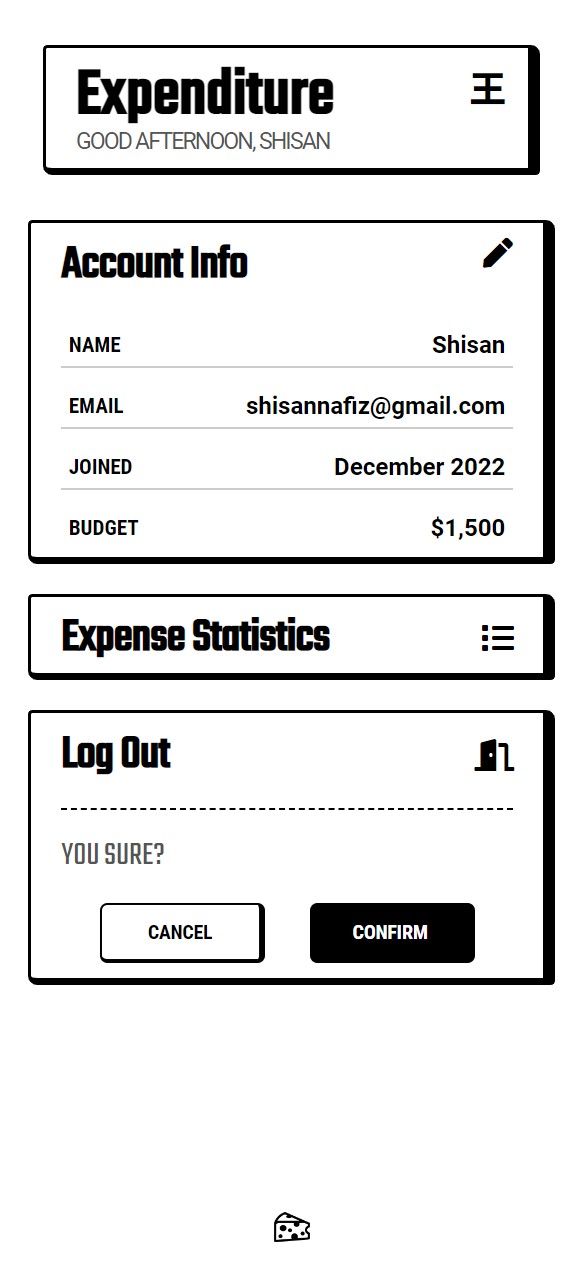
Settings
Info / Stats / Log Out
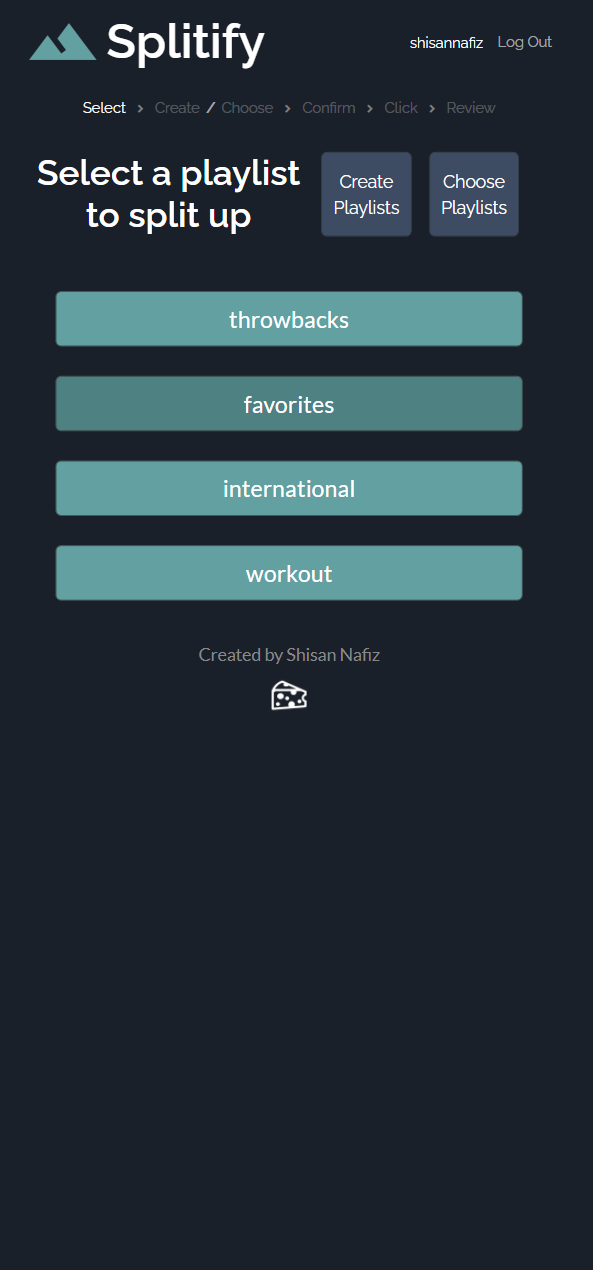
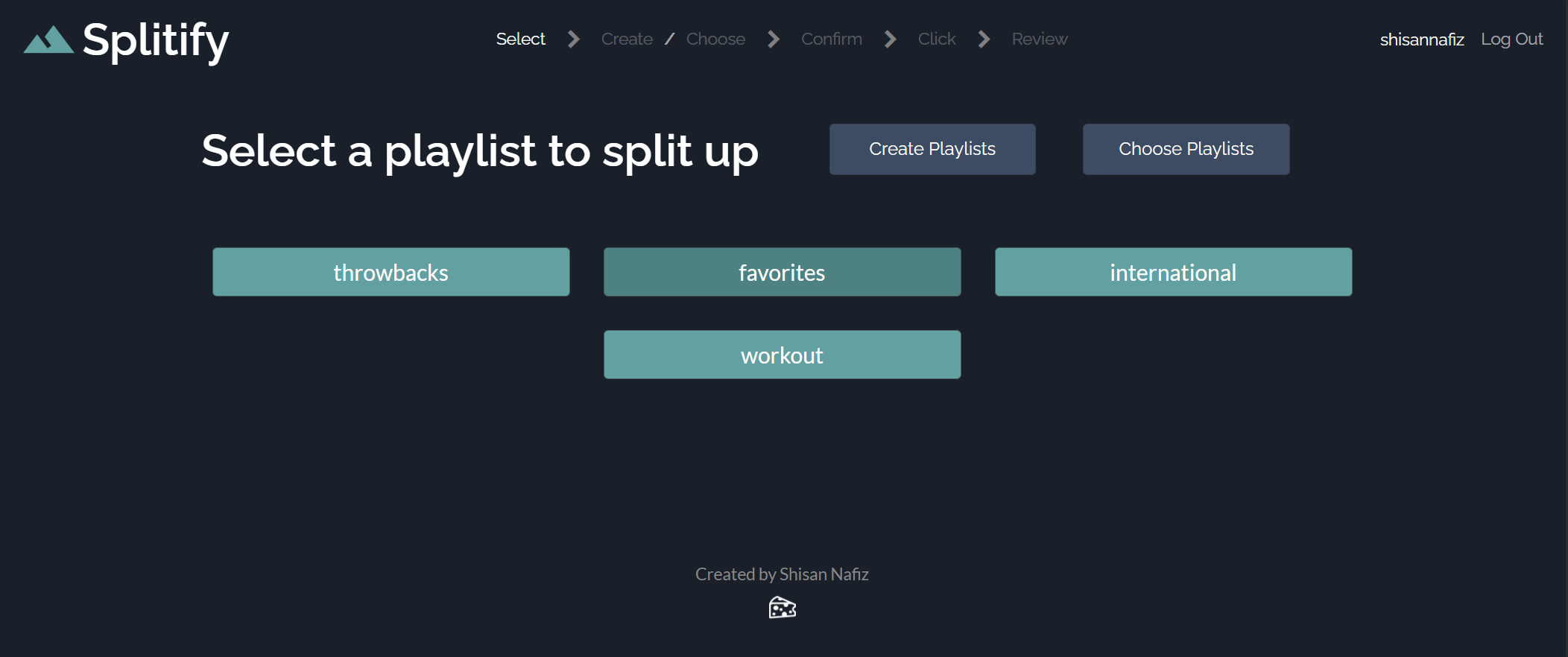
Splitify
Splitify is way to organize music by adding songs from one playlist to many playlists based on the feeling a song gives you
HTML
CSS TypeScript Angular
Connects to Spotify API to request user authentication.
Accesses user's playlists and tracks after user authorization.
Plays 30 second preview contained in each song's track object.
Uses current playing song's ID to add it to clicked playlists.
Checks song's index in reviewed playlist to remove it.
I fine tune my playlists by carefully selecting the songs that
go into them, to capture the desired vibe. However, whenever I
did this, something would repeatedly occur—I'd stumble upon
some songs that were in a few playlists but not in others.
I had to figure out a way to check what songs were missing
from which playlists. I tried to manually skim through them,
but it quickly became tedious and confusing. SO I set out to
make the process of adding songs from one to another (or one
to many) easier, faster, and simpler.
I had to reduce the amount of time and energy that went into
creating playlists. To set a proper time limit, I took
advantage of each song's 30 second preview. To accelerate the
"add song" feature, I simplified it down to a single click.
I feel that it takes only a couple seconds to decide which
playlists a song belongs in, so this turns the chore of
aimlessly curating into immersive rounds of feeling the music
out and letting that be the guide. The ideal user has one huge
general playlist that needs to be split up into many specific
playlists.
New Experiences: requesting
third-party REST API (tokens)
Future Features: select all liked
songs, exhibit stats

Select
Select the main playlist with the music to split up

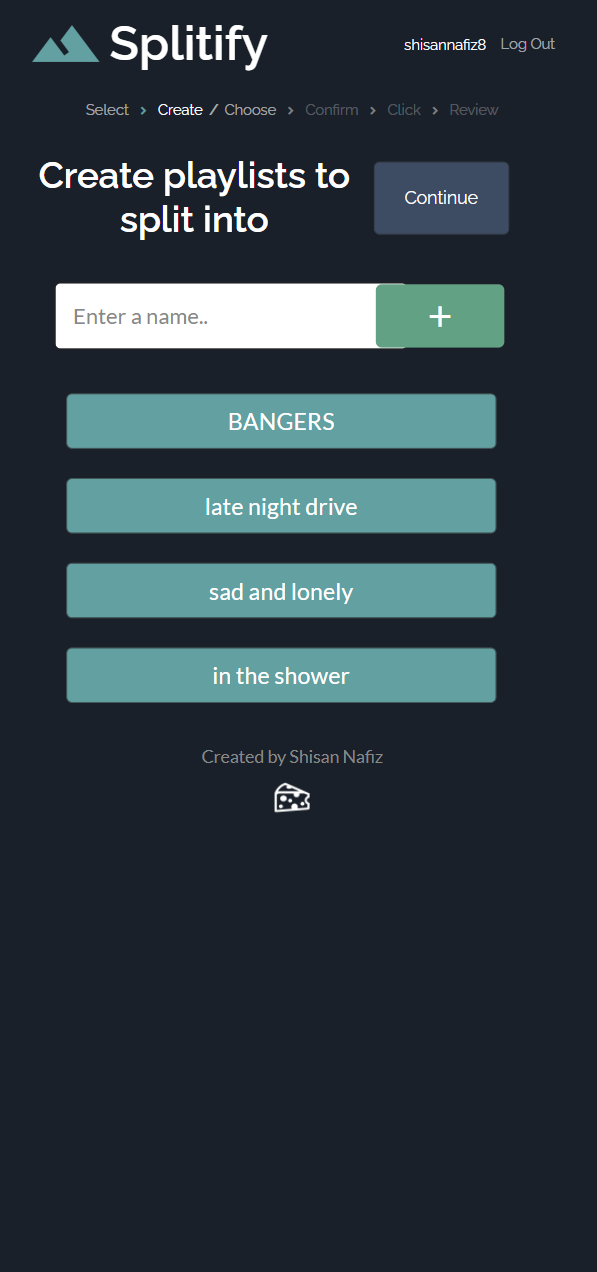
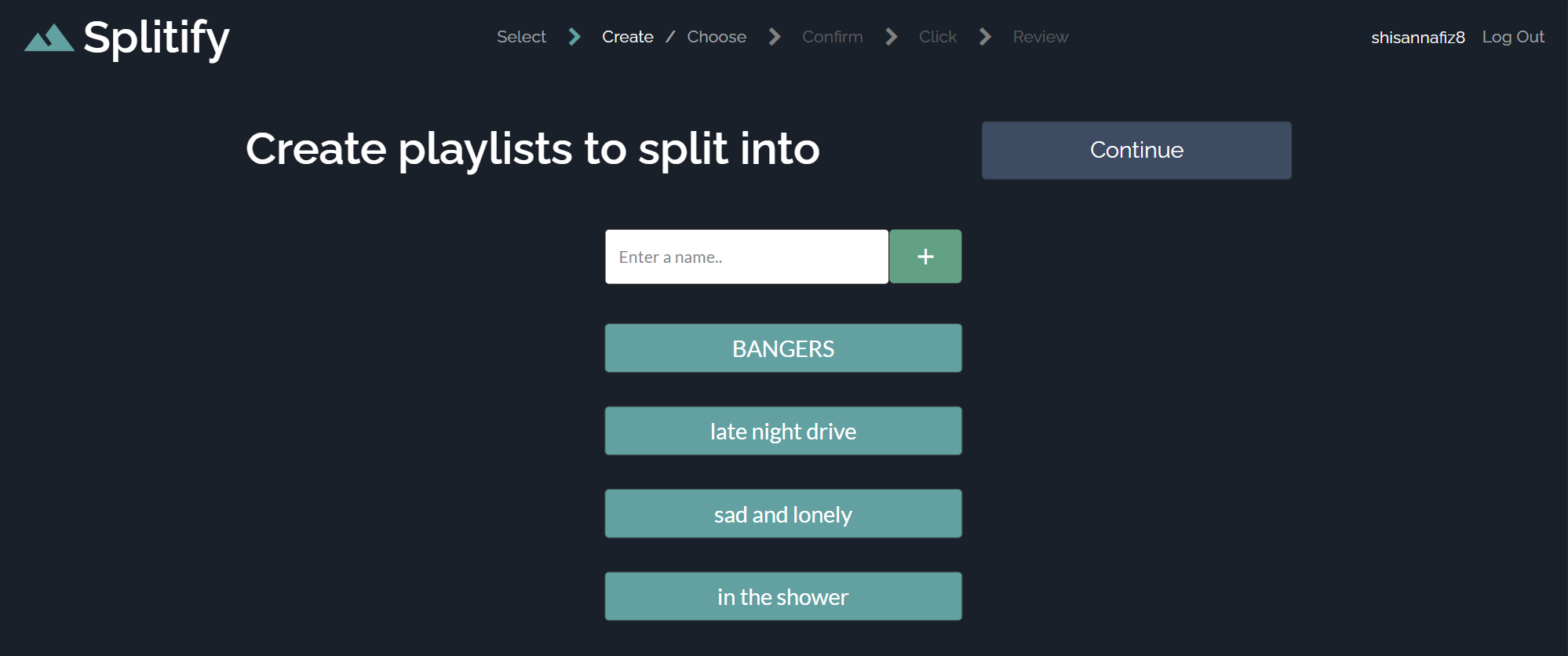
Create
Create new or choose old playlists to split into



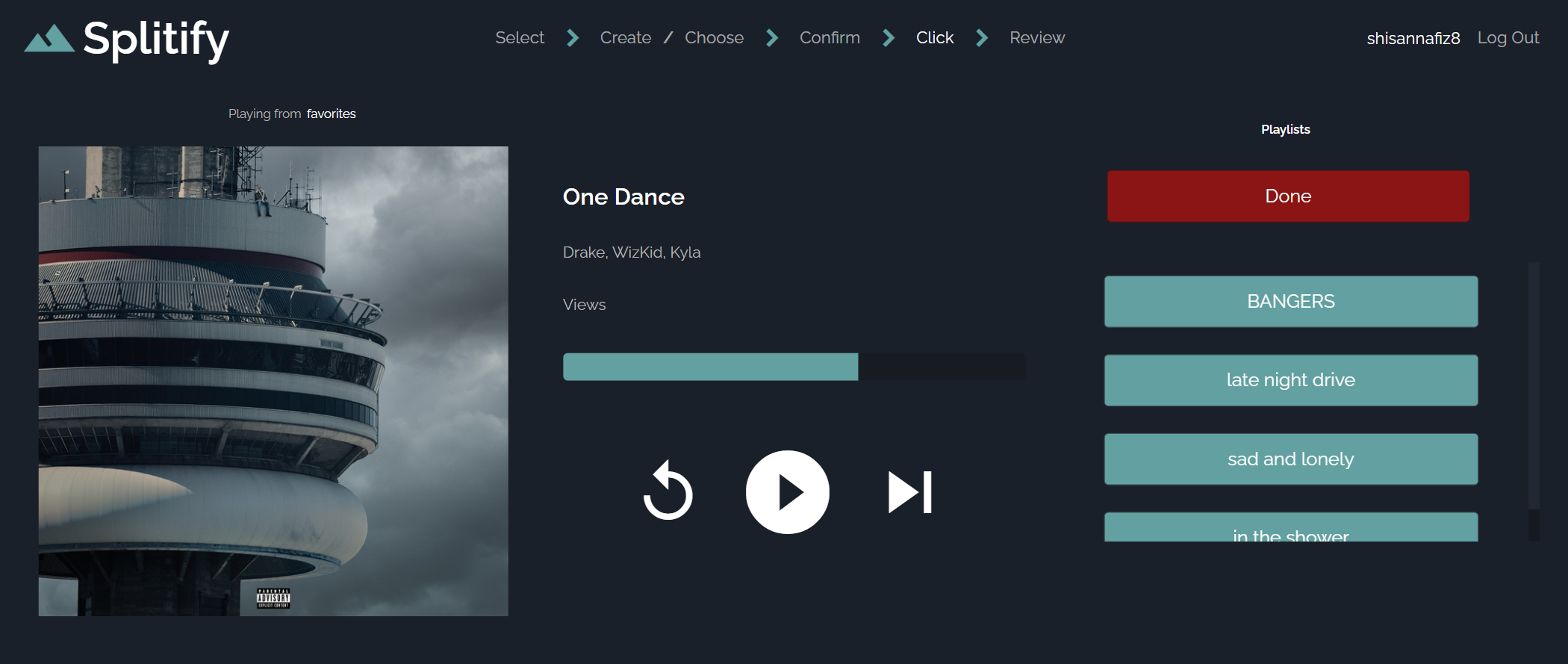
Click
Click on a playlist to add the current playing song

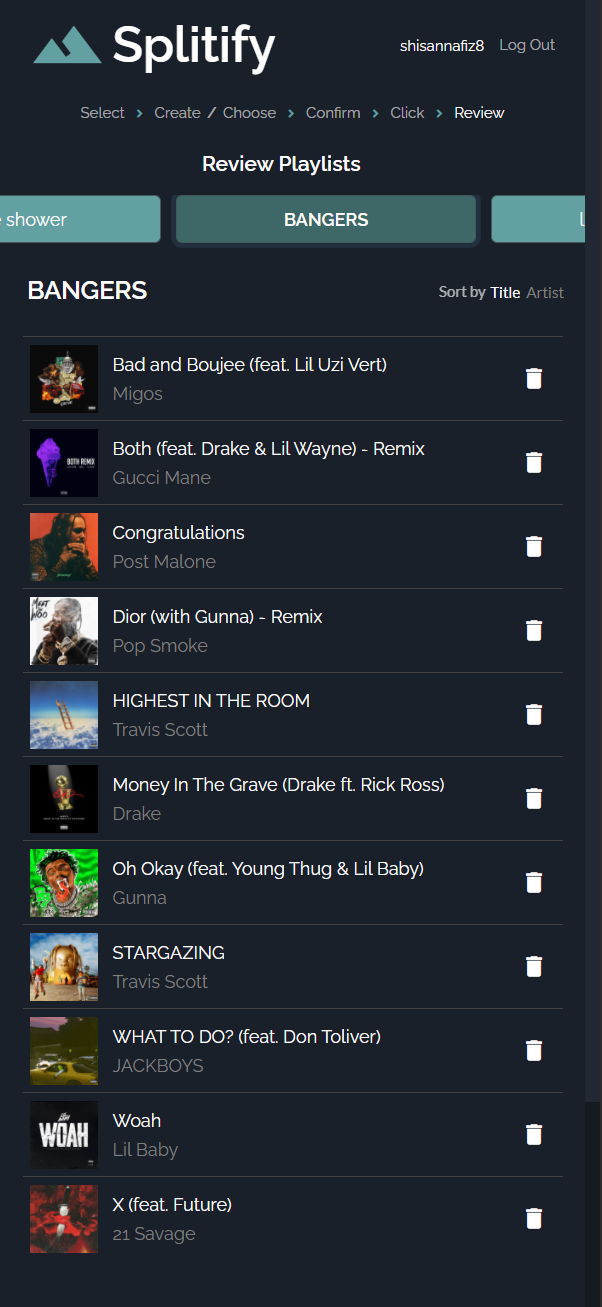
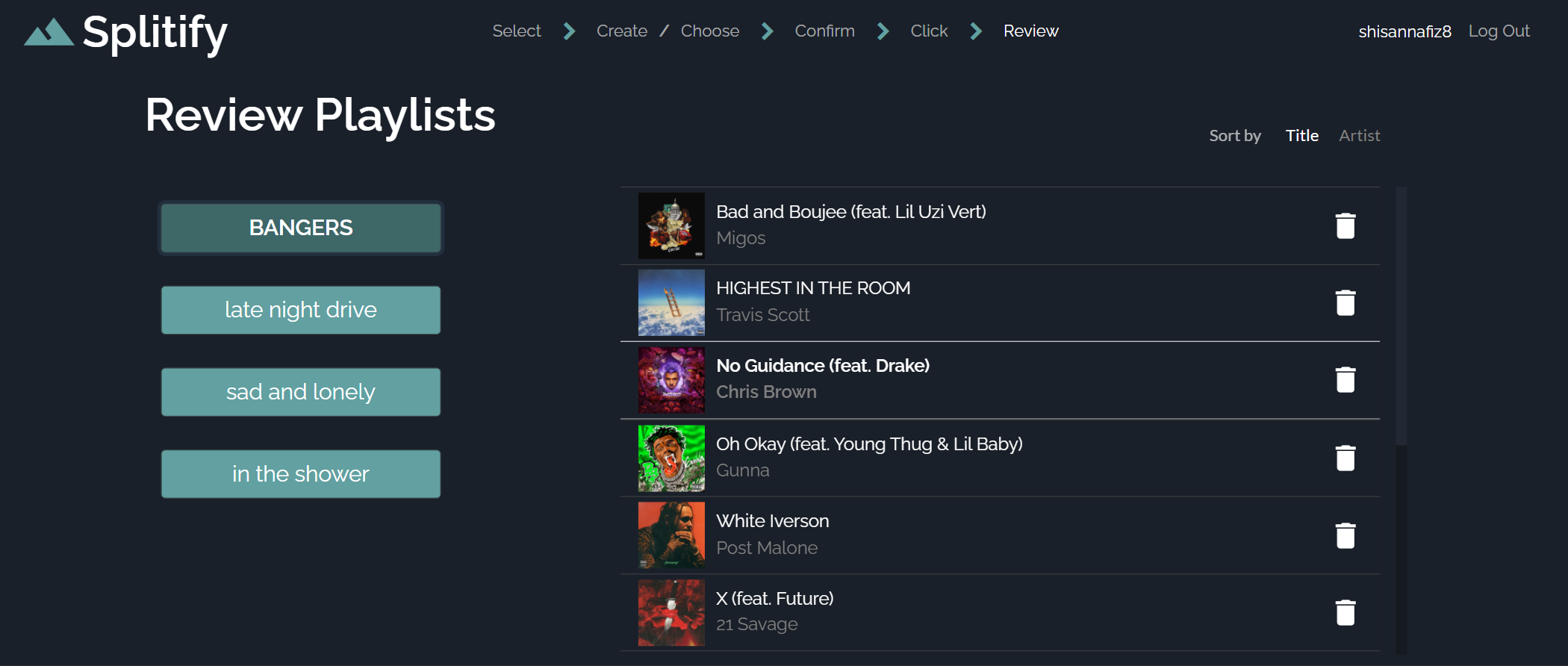
Review
Review updated playlists and remove any tracks


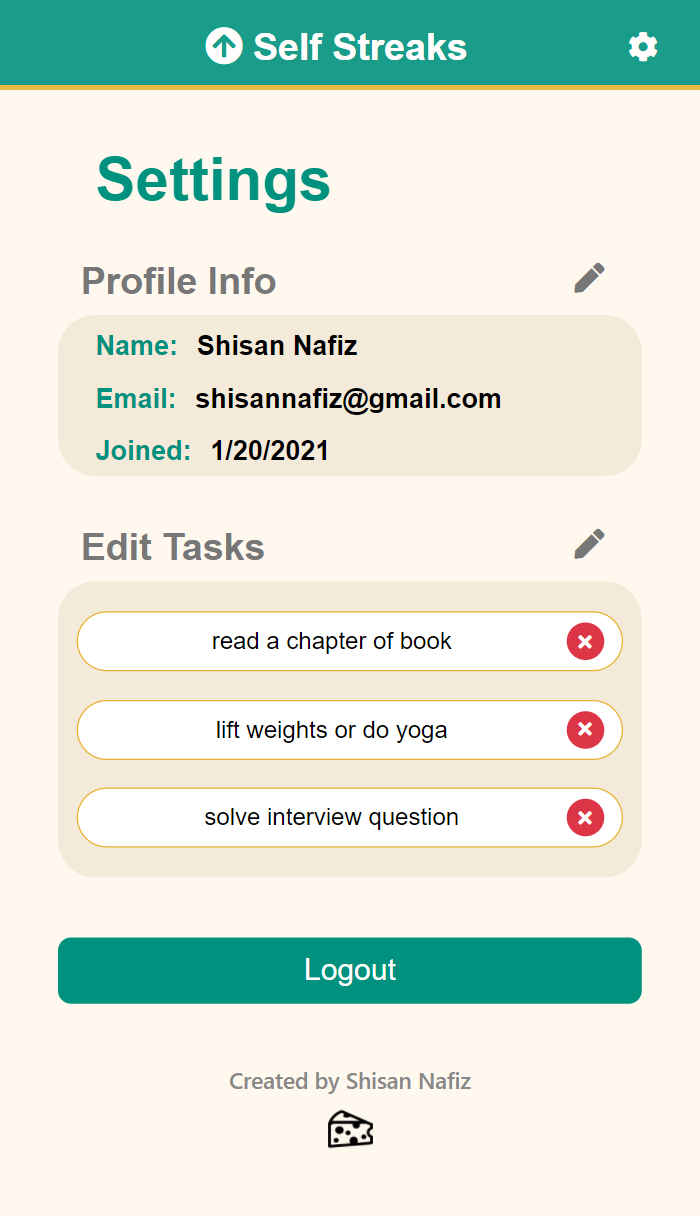
Self Streaks
Self Streaks is a way to keep streaks for activities to be performed or avoided everyday to maintain habits
HTML
CSS
JavaScript React/Redux Node.js/Express MongoDB
Switches between components based on path and auth using React
Router.
Creates store with Redux and manages it by dispatching actions
to send requests to API and then using retrieved data to
update states in store with reducers.
Runs Express server with CRUD routes implementing Mongoose
made models.
Utilizes JWT and bcryptJS for user authentication and password
encryption.
I'm a firm believer in "a little everyday goes a long way", so
I set up a bunch of small tasks for myself to do daily to
achieve a few long term goals. Additionally, I wanted myself
to be induged in the joy of each journey by being aware of
each passing day.
However, I had a tough time staying consistent with them since
there were multiple to remember to do. I casually kept streaks
in my head, but there wasn't much pressure to maintain them
because I'd lose track of the counts within days.
SO I wanted to create something to help me stay on top of my
tasks since it's easy to miss a single day, and then that
causing a domino effect of more missed days. I took a simple
to do list and brought it to life by adding the gamified
element of streaks to it. It's like Snapchat streaks, but with
yourself.
It serves as a reminder of what needs to be done everyday and
tracks the count along the way (upon completion).
Additionally, it holds me accountable since I don't want the
streaks to die and well I'm the only one responsible for
keeping them alive.
New Experiences: creating an API,
connecting to DB
Future Features: weekly tasks, allow
breaks

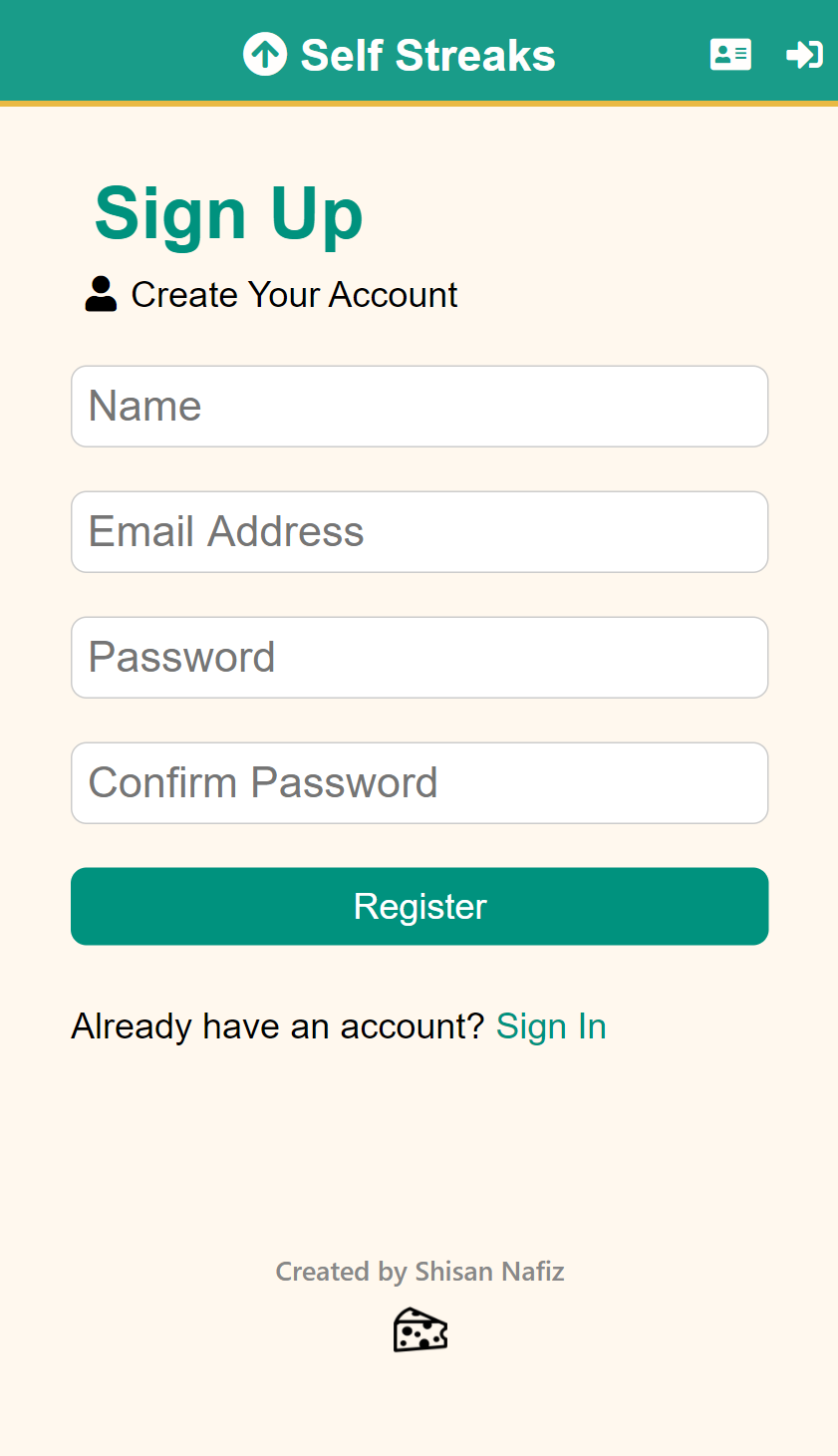
Register
Register a new account

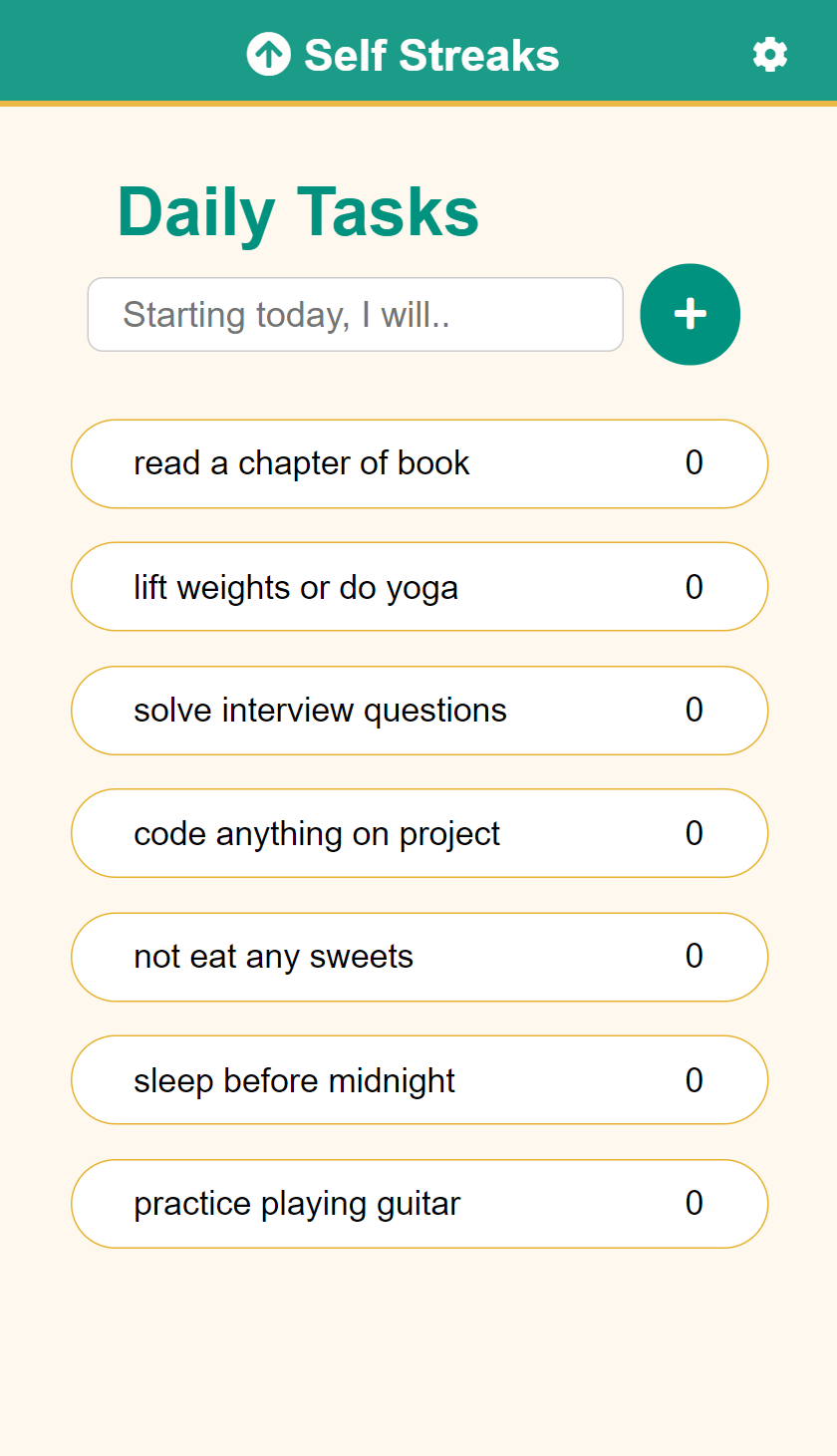
Add
Add a new task

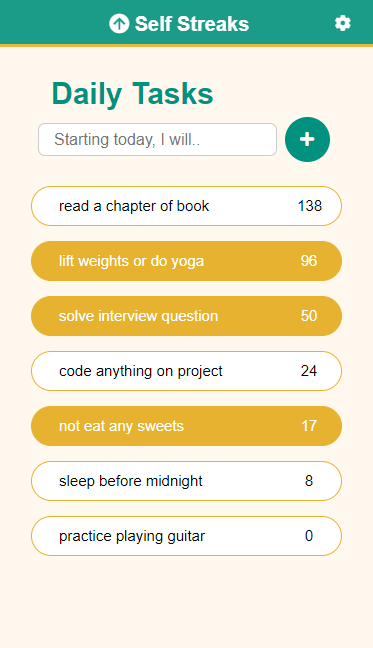
Complete
Complete all tasks for the day

Settings
Update info or remove tasks
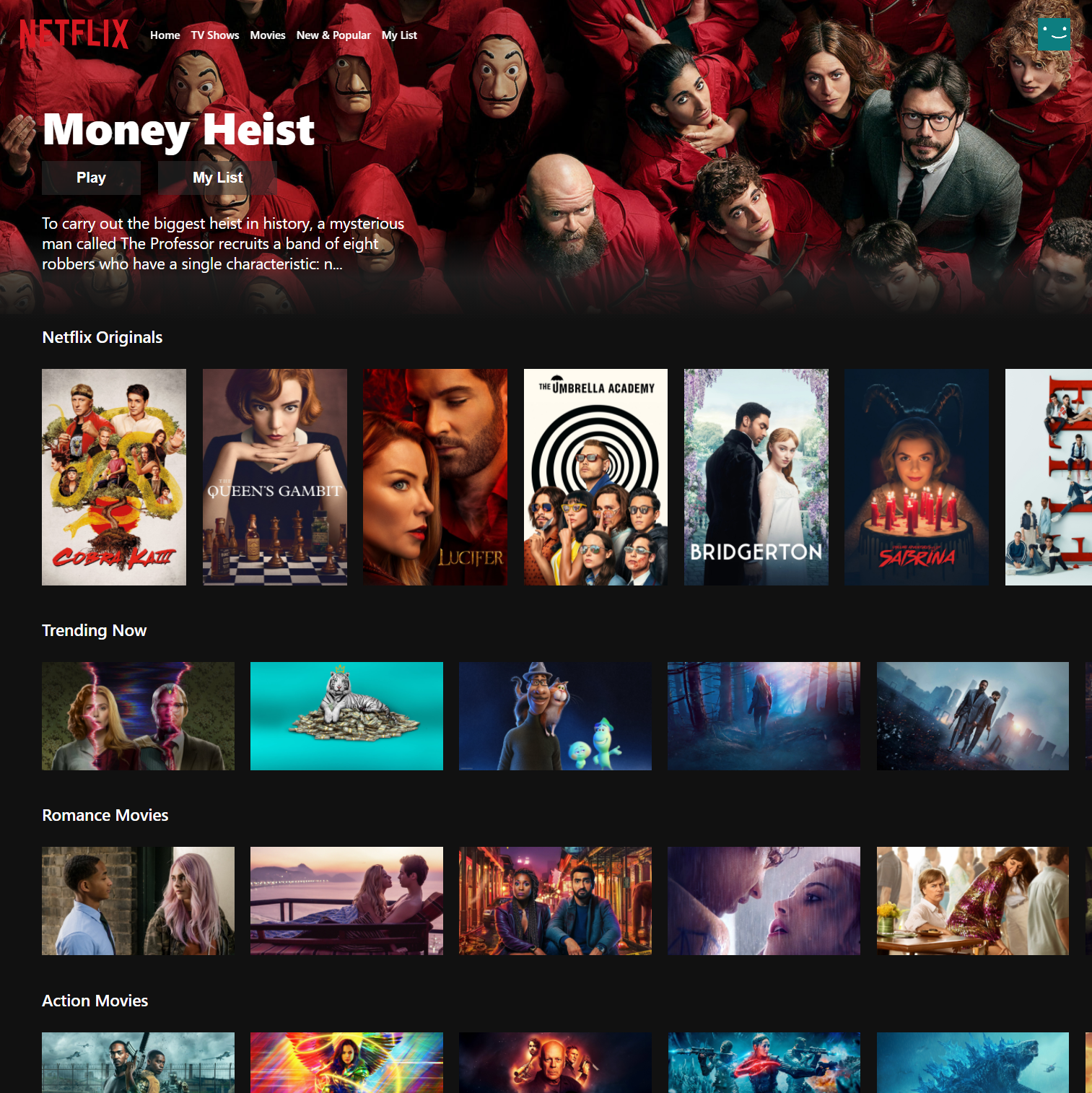
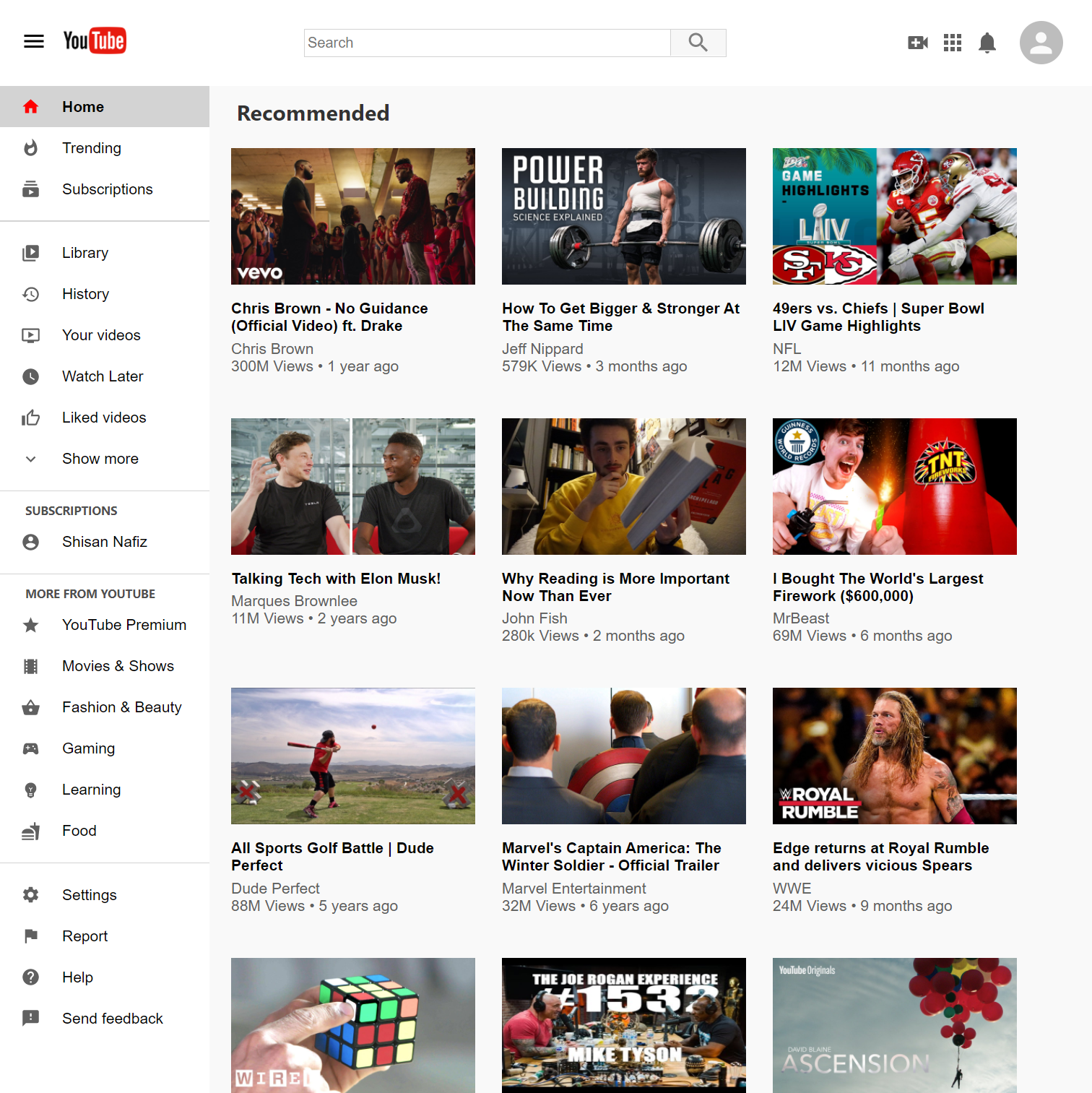
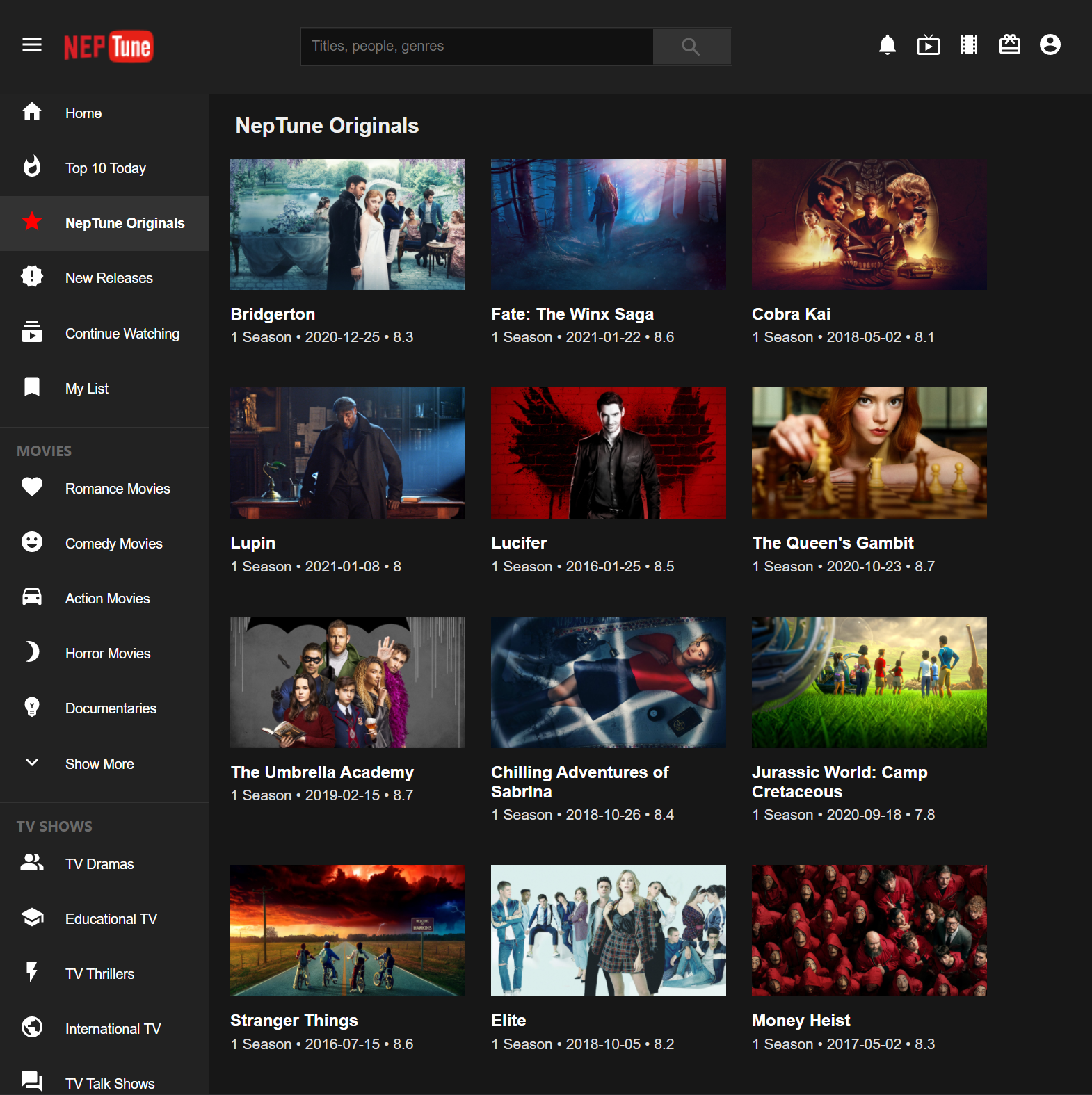
NepTune
NepTune is a combined clone connecting YouTube's interface and Netflix's content to experiment an alternate experience
HTML
CSS JavaScript React
Pulls movie and TV show information from TMDb API.
Uses the useEffect hook to fetch data with Axios.
Displays title, length, rating, and release date of content.
Imports official icons from the Material-UI library.
Implements React Router to change views with sidebar.
I wanted to build a clone for a website whose interface I love
using. Netflix and YouTube are two of my favorites, among many
others, but I couldn't decide between those two. Then, it
occured to me that I could totally put the two together.
Netflix and YouTube are very similar in nature since they deal
with content. Yet, Netflix didn’t have a sidebar and I felt
that it had all the sections where a sidebar could be
appropriate.
SO I chose to create YouTube's interface with Netflix's data.
I thought it'd be an interesting take to organize their
content in this fashion, and that it'd be beneficial to
rapidly access genres, as opposed to with multiple clicks or
constant scrolling.
Also, I picked the name NepTune because I wasn't a fan of how
NetTube and YouFlix sounded.
New Experiences: replicating design
details
Future Features: search functionality

My Netflix
https://netflix-a4af7.web.app

My YouTube
https://yuotube-89b26.web.app

& Their Baby
https://neptune-bb8ce.web.app
Essential Employee
Essential Employee is a game in which you go to work at the hospital and come back home while dodging infected characters
Java
Employs Java AWT to create Canvas and draw Graphics.
Implements Runnable to run game on a single thread.
Uses a game engine to tick updates & render frames.
Stores all active moving game objects in a linked list.
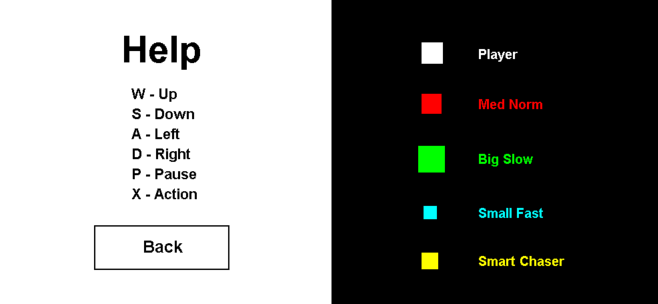
Listens to key inputs to set player's movement velocity.
I originally wanted to create a simulation of a race with
different characters running away from zombies during an
apocalypse to see their survival rates after multiple trials.
I was going to include stats such as size, speed, strength,
stealth, etc.
I had intentions of setting them based on me and my friends to
see how we would match up against zombies. When looking into
how to create this, I came across a tutorial on how to make a
game where a player dodges enemies, which sparked a new idea.
I was then inspired to create a game instead, but with the
theme of what was going on in the world at the time. Everyone
was in quarantine and the only people who were allowed outside
were essential employees.
SO I wanted to create a game that resembled the day in the
life of an essential employee. I made multiple stages for the
main player to pass through without coming in contact with
infected characters. I still got to create different
characters, except, ironically, they were the infected ones.
New Experiences: exploring
fundamentals of game design
Future Features: new levels, health
increases
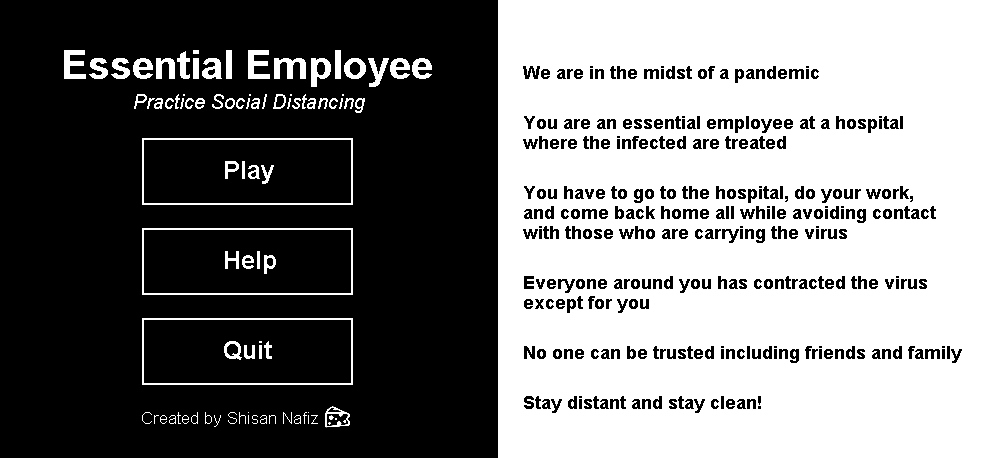
Start Screen
Introduction with main menu and storyline
Help & Info
Player controls and infected characters
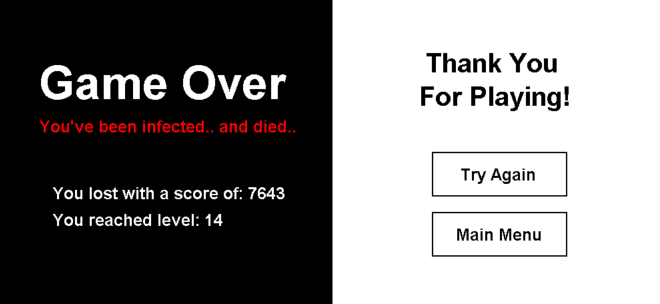
Gameplay
Dodge the infected or get infected..

Billbored
Explorer
Billbored Explorer allows users to look up artists for their latest news, newest song releases, and most recent photos/videos
Java
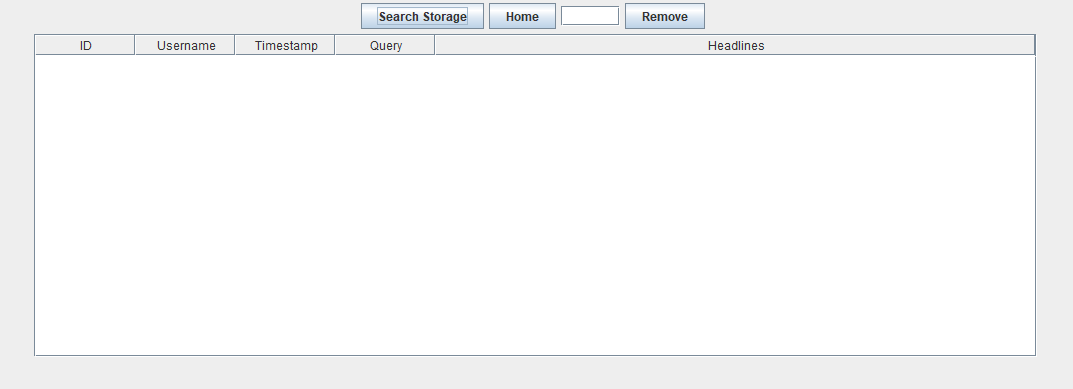
Scrapes HTML code from the Billboard search results page & parses out article headlines by using regular expressions. Stores obtained data in a hashtable, which is then displayed in a table view, where offline queries may be conducted on entire collection of previous information, with a time filter.
I was assigned this project in my software engineering class
during my final semester of college. Of all the projects I've
been assigned in school, this was my favorite one. Not only
because of what the project was, but also because of how it
was given to me.
The professor gave it to us in phases, and the descriptions
weren't detailed outlines of exactly what to do. They were
vague enough where I had to contemplate on how to make it
work, but specific enough for me to sense which direction to
go in.
It challenged me to assess what the best method of scraping
this website was and to strategize a plan to accomplish it.
Although, the code and the aesthetic could've been cleaner
overall, my top priority was to get the functionality working,
New Experiences: scraping website
data, using hashtables
Future Features: parse top charts,
upgraded UI/UX
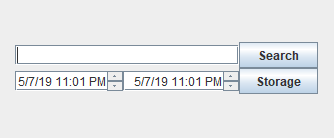
Main Menu
Search any artist or check data storage


Search Artist
Enter any artist's name to obtain information
Data Storage
Obtained data is stored and displayed